
Release FV2204 focuses completing the initial integration of the ByDesign Projects module into FieldVu, displaying a Job’s Registered Product in FieldVu Mobile, as well as a number of performance enhancements and bug fixes.
This release is currently in QA, and is scheduled to be pushed to Production the evening of April 18th, 2022.
In addition to the ByDesign Service Order workflow that has been the basis of FieldVu, we are now able to integrate with the Project module in ByDesign. This is a significant milestone for FieldVu, as it can now also support ByDesign customers who make use of Projects instead of (or in addition to) Service Orders.
When a new Project is created in ByDesign, a “Job” is created inside FieldVu where a User can create Field Tickets under. The Project Tasks from ByDesign will also replicate into FieldVu so that the User can properly specify the correct Task when creating a Field Ticket.

Once the Field Ticket has been Submitted, the Approval process into ByDesign can now create a number of Project related documents instead of a single Service Confirmation. To better handle the potential for multiple documents, the Field Ticket screen has had an overhaul where the User can now “Approve” all, or individual lines on a Project based Field Ticket.
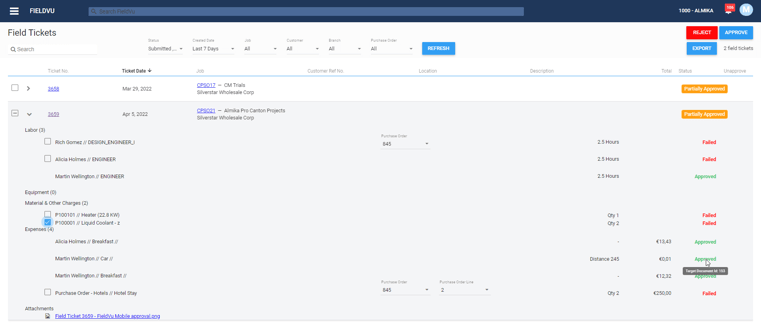
 In the screen shot above, we can see what the new “Partially Approved” status for a Field Ticket looks like. Each individual line will have it’s own success / failure badge if it has been attempted. Hovering over “Approved” will display the Id of the document created in ByDesign, while clicking on the “Failed” badge will display the error message from ByDesign outlining why the document creation failed. We can also see how the User can select an individual line to Approve. This can be useful in a scenario like the above, where one of the Material lines may have had insufficient inventory (which causes that document to not be created), and the User wishes to attempt again for the Material which does have sufficient inventory.
In the screen shot above, we can see what the new “Partially Approved” status for a Field Ticket looks like. Each individual line will have it’s own success / failure badge if it has been attempted. Hovering over “Approved” will display the Id of the document created in ByDesign, while clicking on the “Failed” badge will display the error message from ByDesign outlining why the document creation failed. We can also see how the User can select an individual line to Approve. This can be useful in a scenario like the above, where one of the Material lines may have had insufficient inventory (which causes that document to not be created), and the User wishes to attempt again for the Material which does have sufficient inventory.
Each type of line on a Field Ticket will create one, or more, Project Documents inside ByDesign.
The Labor lines of a Field Ticket will create a Timesheet entry for that Employee in ByDesign, and the hours will be applied to the correct Task of that Project.
In addition to Employees, FieldVu also now brings in Service Agents from ByDesign. These workers can also be included as Labor lines on a Field Ticket, but will need to have a Purchase Order number associated with those hours in order to create their Timesheet entries.
All of the Material lines on a Field Ticket will now create a single Goods and Activity Confirmation document in ByDesign. The Material lines of this document will also be applied to the correct Project Task in ByDesign. If any of the Material lines cause a failure in ByDesign (i.e. insufficient inventory), then the whole document will fail to be created.
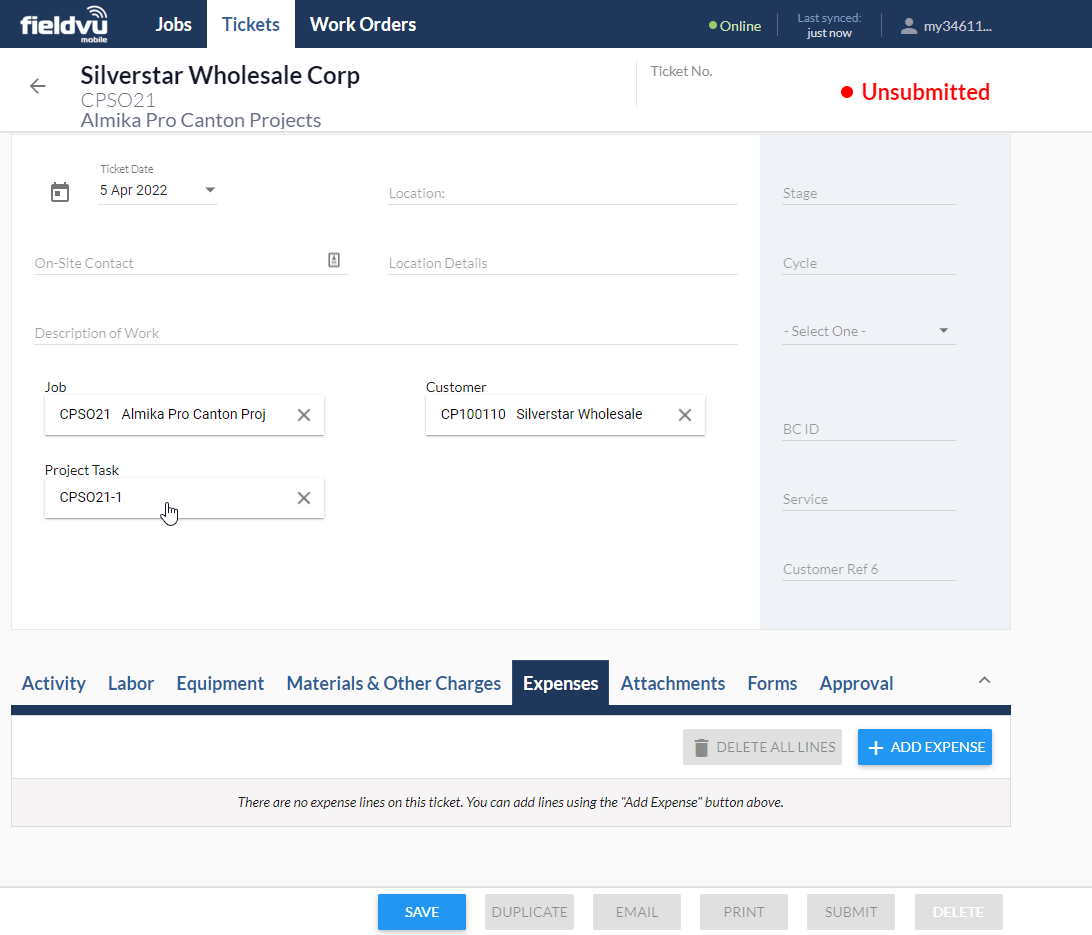
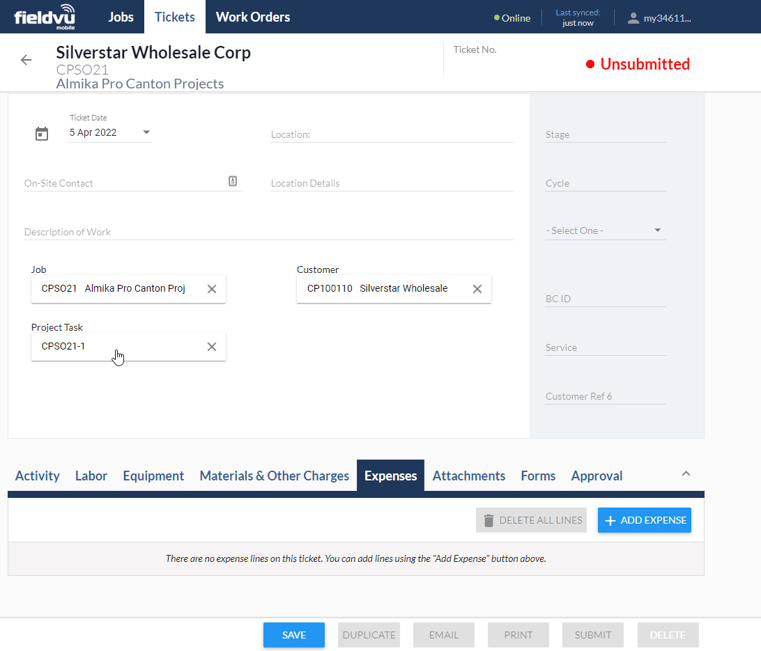
If a FieldVu tenant is using the Projects integration, they will now see an Expenses tab in FieldVu Mobile. Here, they can add normal expenses (which will create Expense Reports in ByDesign) or Purchase Order based expenses (which will create the Goods and Services Receipt).
For Expense Reports, a single document is created for each Employee. Therefore, in the above screenshot separate Expense Reports were created for Alicia and Martin, while Martin’s report had two individual Items on it. And since one of Martin’s expense lines contain a Distance, the resulting Expense Report will recognize that figure as “Mileage”, and will reimburse Martin accordingly.
For Purchase Order Expense lines, these can be applied to either a Service or Limit line item on a Purchase Order in ByDesign.
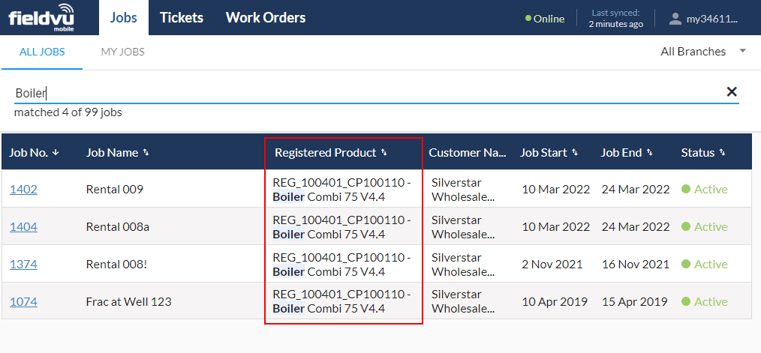
For tenants that use “Registered Products” as part of their Service Orders in ByDesign, these are a critical piece of information to have easily available when referencing Jobs. Therefore, if desired the Registered Product can be displayed in the Jobs and Field Ticket tables in FieldVu Mobile. This will allow the User to easily identify which Job is associated with certain products.
The Registered Product column is also included in the Search functionality so that the User can easily narrow down what’s displayed for a desired product.


VistaVu creates solutions for your business.
Offices in Calgary, Houston, Dallas, Denver, & New York.
Call us at 1-888-300-2727 ext. 105

